A slow loading website is the epitome of modern frustration.
In today’s fast-paced digital world we simply don’t have the time or patience to sit and wait, especially when out and about on a mobile device. In fact, according to the stats, as online consumers we expect sites to load in under 2 seconds – a pretty unforgiving figure.
What do we do if we encounter a site that takes longer? Not only are we more likely to click back, but we’re also less likely to return to the same site again and more liable to head to a competitor – which for a business site means fewer conversions and sales.
And it’s not only us humans that dislike slow sites.
The Google Gods also have little tolerance for them, with speed a key factor in determining how high your site appears in search. If your pages are slow to load, not only will you lose ranking due to delivering a poor user experience (UX), but less pages will be crawled and indexed in the first place.
So, it’s clear to see why page speed matters.

How does your site fare?
If your business website is struggling to rank, or your bounce rates are high or conversions low, while you should look to the wider range of possible causes from bad design to poor quality content, it’s definitely worth paying attention to the speed of your site and whether or not it’s playing a role.
Wondering how to measure it?
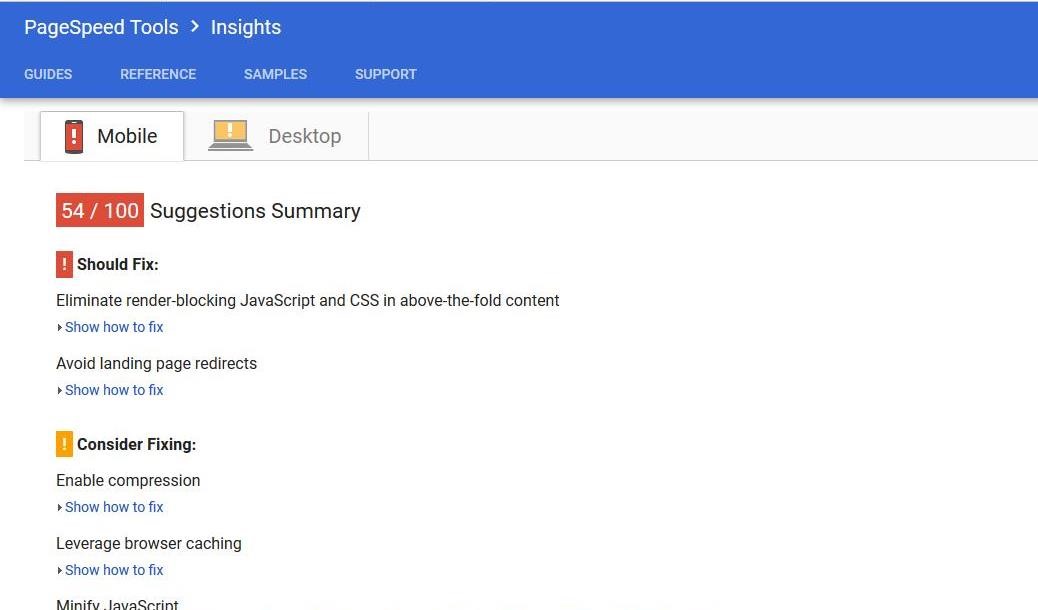
While it may seem like a technical issue, identifying the page speed of your website it actually pretty straightforward. As well as doing a physical check by manually visiting your site, you can choose from a range of online performance tools such as Pingdom, GTmetrix and Google’s PageSpeed Insights.

Simply type in the URL of the website you want to test and not only will you be presented with an approximate page speed in seconds, but you’ll also be given a summary of how you’re faring as well as suggestions of what you can do to improve.
Related: 10 best free (or free to trial) online tools for your small business
How to speed things up
The average page speed time is approximately 5 seconds but, remember, people expect under 2 seconds so if your page speed is above this figure it’s likely having a negative impact. Even if it’s below, some of the best sites load at under half a second so you should still look to make improvements.
What do you need to do?
Ultimately, the biggest factor contributing to page speed is size.
Basically, the more HTML elements you have on each page – from style sheets to scripts to images – the more data browers have to download and therefore the longer it takes.
Because of this, before you do anything else, first simplify your pages. This means removing superfluous content and getting rid of fancy flash style images and animations. While the latter may look great from a design perspective, they aren’t worth having if customers don’t stick around long enough to wait for all the elements to appear.
Once you’ve done this, you can then look to reduce your remaining page elements and code (and therefore further minimise HTML requests) by doing the following:
- Combine multiple style sheets – merge the files consisting of your font and layout setting into one. This works as effectively as keeping them separate but will speed up your load time.
- Compress the size of your pages – compress any page over 100kb. This essentially involves squashing the content to reduce the bandwidth and is easy to do with tools such as GNU Gzip.
- Optimise your images – this includes cropping them to fit the space, reducing colour depth to the lowest acceptable level and removing image comments. In addition, choose fast file formats – JPEGs are ideal.
- Reduce the number of plug-ins – deactivate or delete any that are unnecessary. Not only can they slow your site speed but they can also cause crashes and other technical difficulties.
- Reduce the number of redirects – redirects such as 301 and 302 are becoming more common but can reduce page speed. Identify the ones on your sites using redirect mapper then remove any that are unnecessary.
- Prioritise above-the-fold content – focus on simplifying the top pre-scroll section of each page. As long as this is immediately visible, it’s fine for the rest of the page to load a few seconds slower.
- Enable browser caching – change the settings on your website so that browsers store multiple HTML elements. This typically involves adding code to a file called .htaccess on your web host/server and will speed up repeat visit load times.
In addition to the above, you can also look beyond your site content to your servers and web protocol:
- Reduce your server response time – there are two main ways to do this: learn how to use your existing hosting more efficiently or look to upgrade it. Ideally you want a server response time of less than 200ms (milliseconds).
- Get a Content Delivery Network (CDN) – such as Amazon Cloudfront. These work by serving pages depending on where the user is located. Faster access to a local server will increase page speed.
- Switch to HTTP/2 – with HTTP your site has to wait in line before loading but by upgrading to HTTP/2, the new standard, HTTP/2 loads everything at once.
Conclusion
Slow page loading times can have a hugely negative impact on your business, increasing bounce, reducing conversions and ultimately slashing your profits so ensuring yours is up to speed is critical.
Although expectations are already high, the increasing demand for a seamless mobile experience and the arrival of 5G in the next few years will no doubt see them rise further.

